Mill City Farmers Market Navigation Kiosk
Art Direction, Service Design, & Interface Design - 2023
Service Design Team
Peyton Crombie: Co-Designer
Maggie Suino: Co-Designer
Overview
Maggie and I were tasked with transforming a retail service experience that would deliver new value for both customers and businesses. We both wanted to focus on a local business, so we chose the Mill City Farmers Market in Minneapolis.
Over the course of 7 weeks, Maggie and I researched the farmer’s market, identified pain points, analyzed our findings and developed prototypes for a navigation kiosk. The purpose of the kiosk was to help visitors navigate the market as well as offer resources about everything the market has to offer.

What is the Mill City Farmers Market?
The Mill City Farmers Market is Minneapolis’ trusted source for healthy, local and sustainable groceries, combining a vibrant marketplace with nourishing community connection.
Their mission is to inspire and nurture a healthy community by building a local, sustainable and organic food economy in a vibrant experiential marketplace.
They value inclusion, stewardship, learning, leadership, partnership, and community.
What are the Pain Points?
It can be hard for first time visitors to initially feel comfortable when they first enter the market. It’s a lot of activity happening in a small space, which can be daunting to some.
Navigating the vendor stalls can be difficult. There’s around 60 stalls, so locating specific food or items can be a challenge.
The market isn’t as exciting for younger visitors. While it is family friendly, there could be more activities available for children.






Early Development
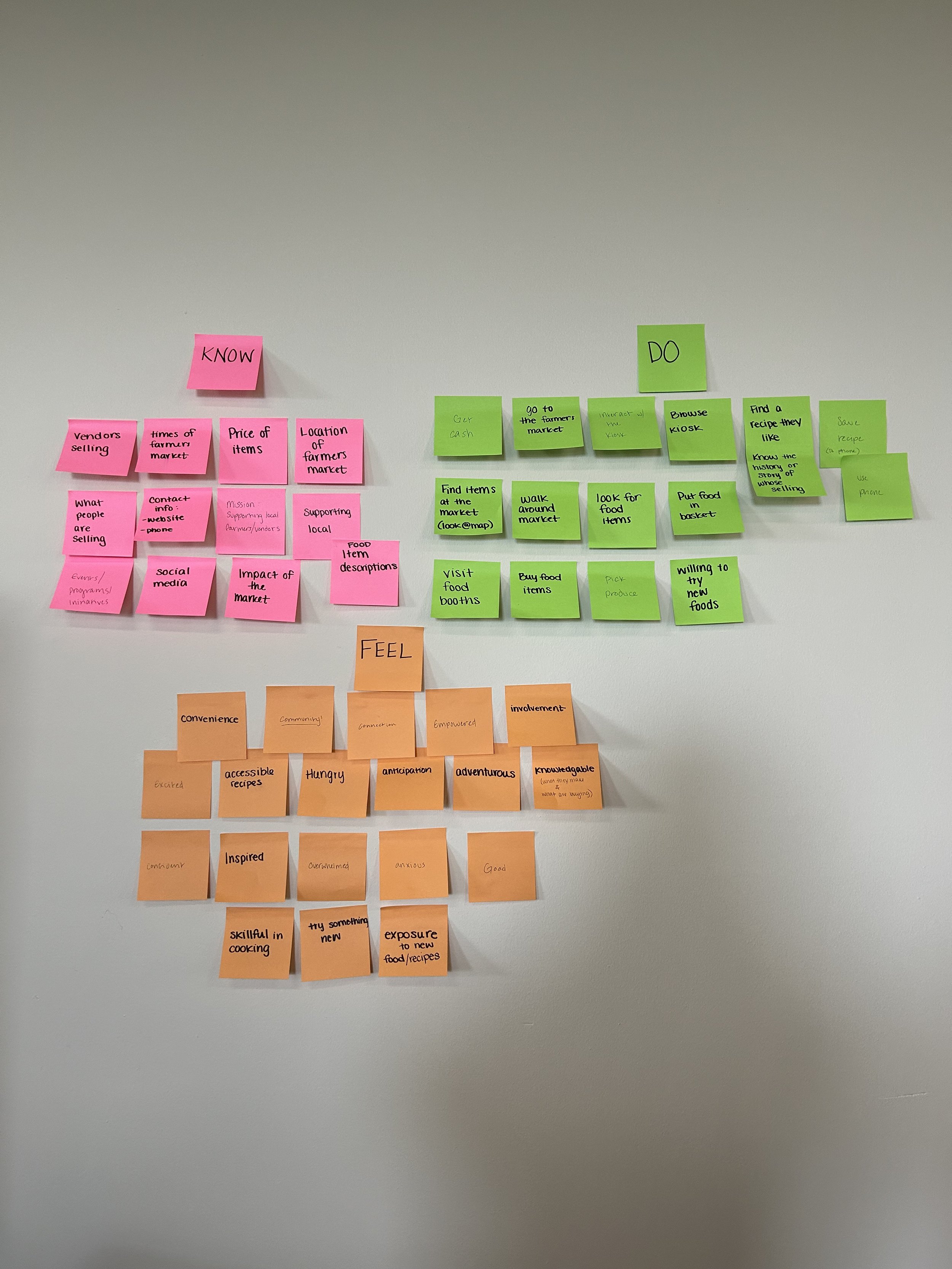
After visiting the farmers market in person, Maggie and I worked on an empathy map to gain a deeper insight into our users.
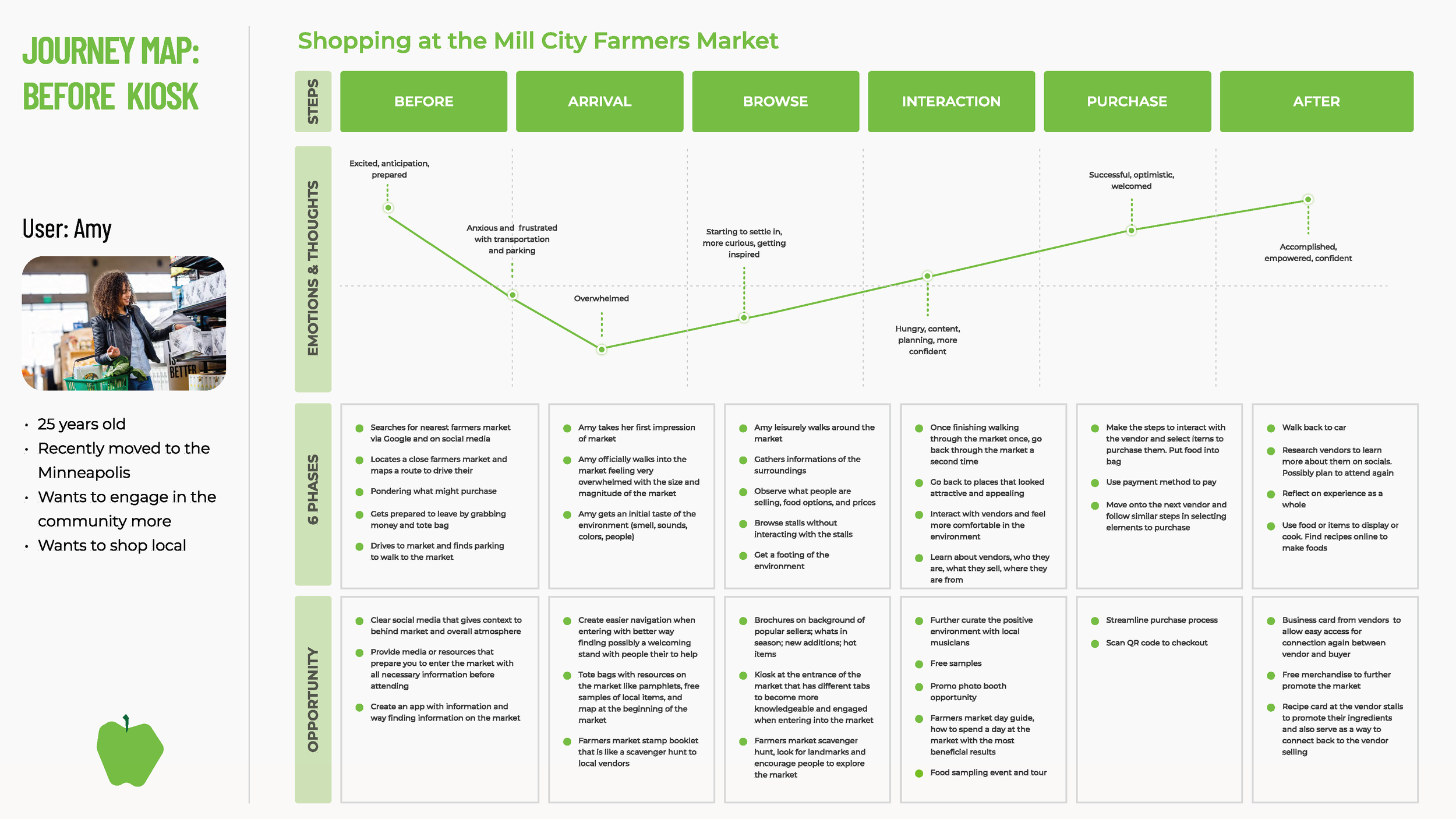
We then developed two journey maps that showed what the average visitor may experience during their time at the market, and how our kiosk could improve that journey.
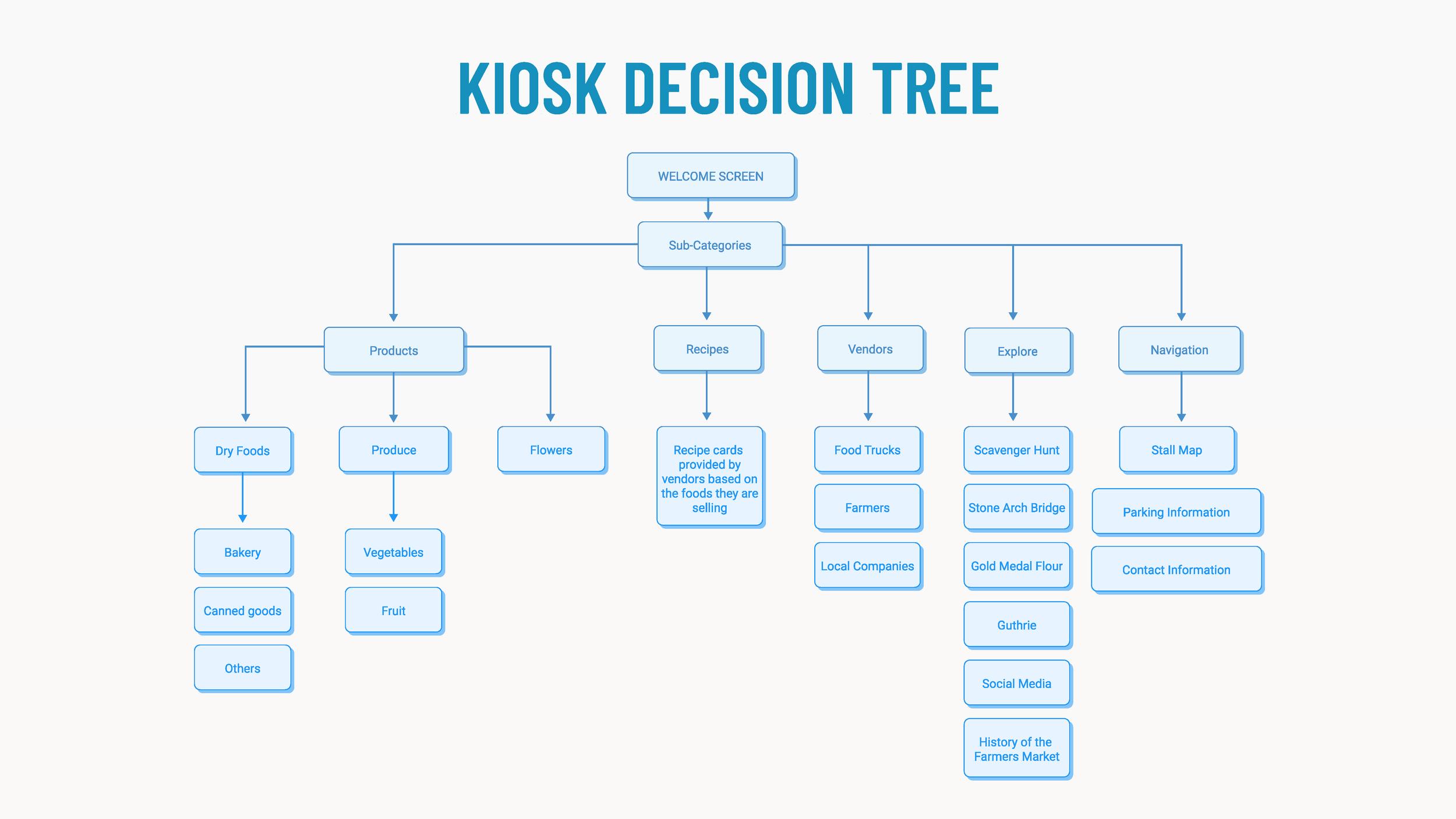
Finally we made a user and kiosk decision tree to map out potential decisions a user might make at the market and the outcomes that follow.






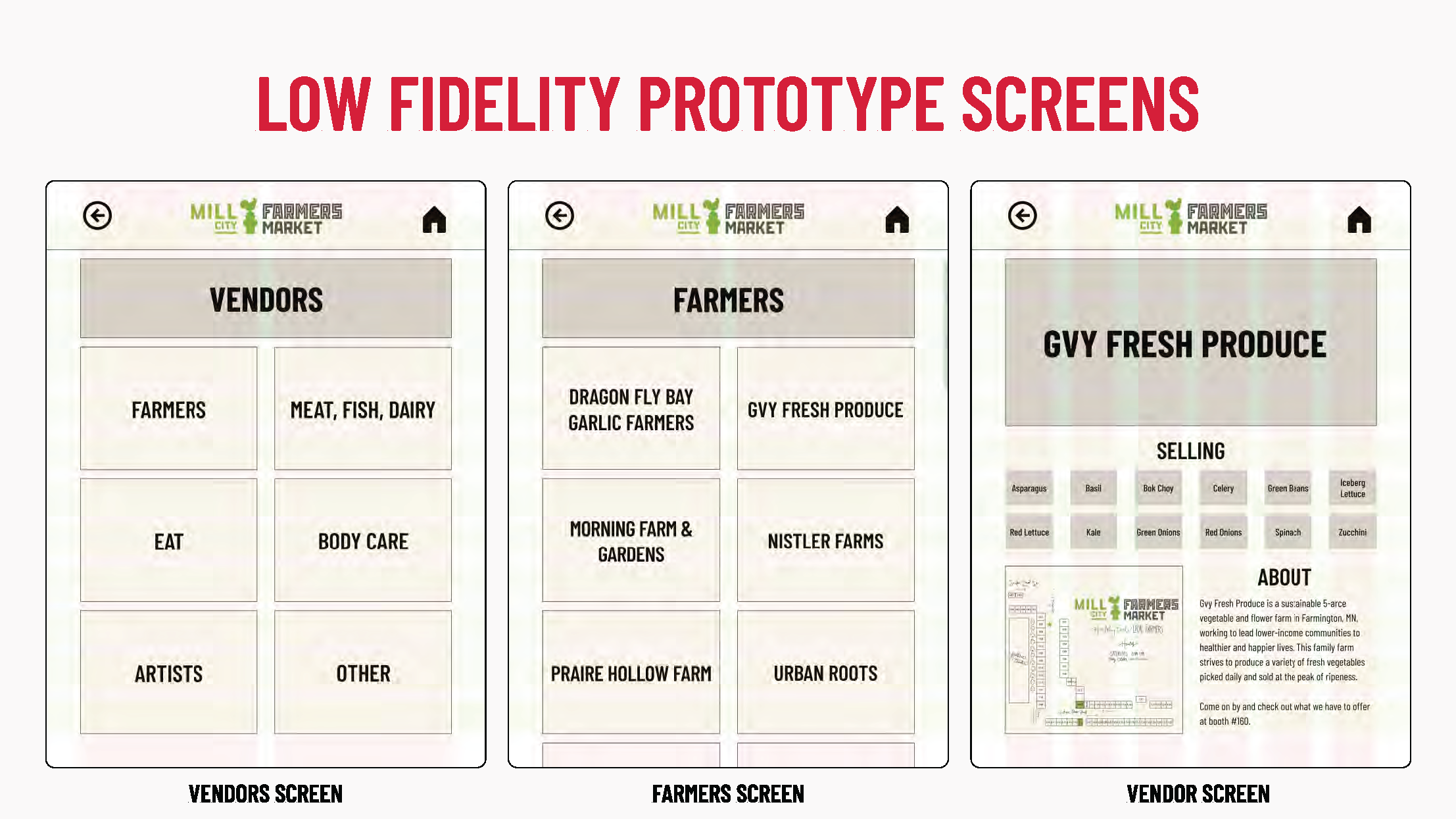
Initial Prototypes
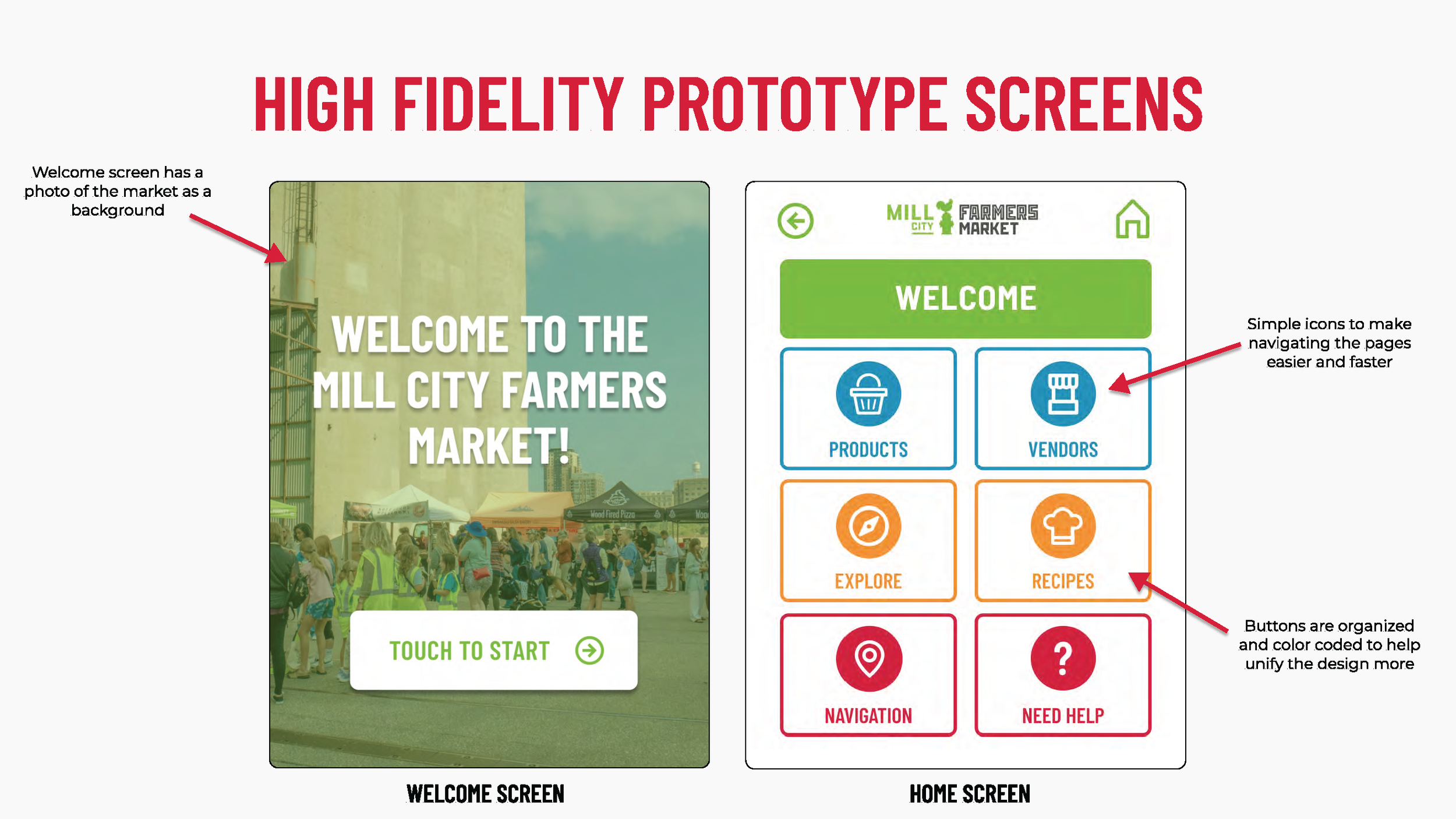
Once we had an idea of what our user flow would be, Maggie and I developed low fidelity prototypes in Figma. After the first round of feedback, we made some minor changes and proceeded to work on a high fidelity prototype.